What is a responsive website?
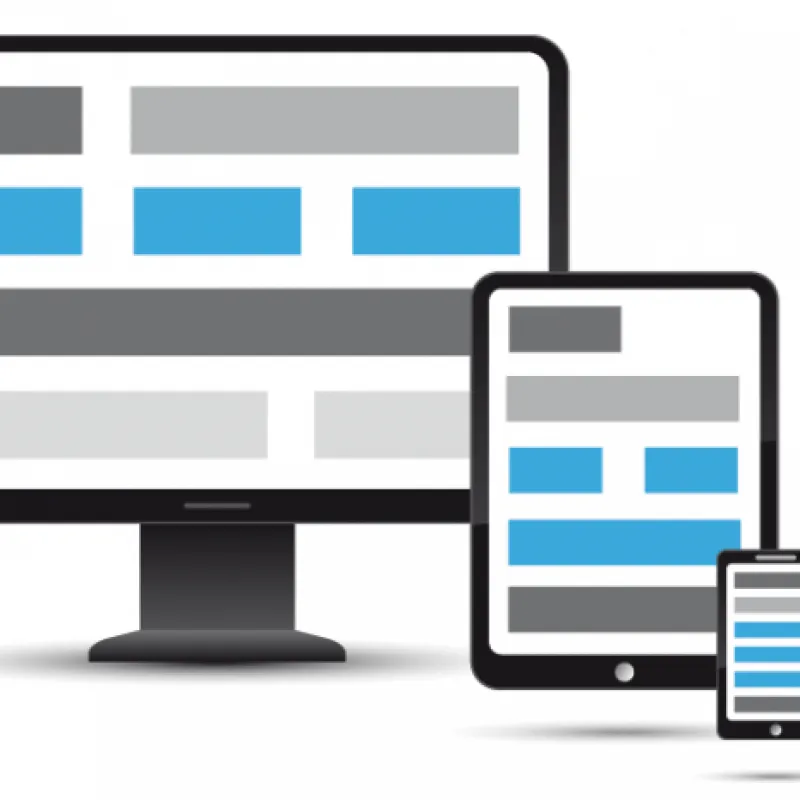
The use of the internet is increasing a lot in the last decade. Today most people use the internet either on desktop computer systems, laptops, mini laptops, palmtops, tabs, mobile phones or iPhones. The display screen of each of these devices varies in size, so using a standard website in all of these websites is not an easy task. You need to scroll a lot while using the internet on a small device.
To reduce this overhead, the concept of responsive websites came into existence. A responsive website is a website that has the ability to change its layout and appearance according to the screen size. Responsive websites adapt themselves to the size of the screen. Clicking buttons and navigating from one page to another is much easier in responsive websites while accessing through small devices.
The need of responsive websites
Today using the internet on smart mobile phones and tablets is a normal trend. Accessing traditional websites on mobile phones require a lot of scrolling as well as using them is a difficult task. So, it is necessary to design a website that can be easily accessed via mobile phones. However, maintaining two websites, one for desktop computers and others for mobile phones is not a feasible solution. Hence, responsive websites are necessary that can adapt themselves according to the size of display screen.
What makes responsive websites to adapt display screens?
With the latest technology and designing methods developing responsive websites is not a big task. Websites that are designed according to responsive web design by using –
Fluid Grid – In this concept, the page element is called in relative units such as percentages and not absolute units such as pixels.
Proportion-based Grids – This method uses the proportion and adapts to the screen size.
Flexible Images – In responsive websites, flexible images are used that adapt themselves according to the size of the screen.
CSS 3 Media Queries – Media queries help the page to use CSS style according to the size of the screen.
Advantages of responsive website
Responsive websites are the demand of time. Responsive websites are easy to use on mobile phones, smartphones, tabs, and other devices with small screens. The various advantages of responsive websites are as follows –
Attracts more users – Responsive websites attract more users than traditional websites. Since many internet user access websites on mobile devices such as mobile phones, accessing traditional websites is a tuff task. Such websites take comparatively more time to load the website. Hence, users do not prefer such sites rather they choose responsive websites.
More Interactive – With responsive website design you can make an interactive website. Users can easily send and receive queries in a responsive website. The navigation process is also very easy in responsive websites.
Generates more revenue – Responsive websites attract more users. If you are selling a product or service through your site, you can generate more revenue through responsive websites. People can easily access your site on their mobile phones in leisure time.